Pięć zasad projektowania stron internetowych dla branży deweloperskiej
Jednym z kluczowych punktów kontaktu klienta z deweloperem jest strona internetowa. Proces sprzedaży mieszkań jest długi i wymaga od przyszłego właściciela podjęcia decyzji po analizie i porównaniu ofert. Ważne jest spełnienie wymagań i oczekiwań klienta oraz dostępność oferty. Dowiedz się, jak powinna wyglądać skuteczna i intuicyjna strona internetowa dla dewelopera oraz na co zwrócić uwagę, aby przyciągnąć nowych nabywców.
Spis treści:
- Kluczowe elementy strony internetowej dewelopera
- Określenie celu strony
- Struktura strony głównej
- Niezbędne elementy funkcjonalne do sprzedaży inwestycji
- Projektowanie klasycznej i standardowej wyszukiwarki
- Wygląd i funkcjonalność podstrony „karta mieszkania”
Elementy kluczowe budowy strony internetowej dla dewelopera:
Strona dewelopera ma pewne różnice w porównaniu do standardowej strony biznesowej. Niemniej jednak, należy zachować kanony i przyzwyczajenia użytkowników, aby nie naruszać ogólnie przyjętych standardów projektowania stron.
Jakie są cele strony dla dewelopera?
Podczas projektowania strony, ważne jest, aby mieć jasno określone cele, jakie ma ona spełniać. Przede wszystkim, wyróżniamy dwie lub trzy konwersje oraz cele wizyty użytkownika na stronie internetowej inwestycji.
- Informowanie o dostępnej ofercie i statusach mieszkań.
- Przedstawianie informacji o deweloperze i historii jego wcześniejszych zrealizowanych inwestycji.
- Umożliwienie kontaktu z przedstawicielem i umówienie wizyty.
Podstawą strony internetowej inwestycji deweloperskiej jest czytelność i uporządkowanie informacji, takich jak intuicyjna struktura menu. Użytkownik powinien łatwo znaleźć potrzebne informacje na stronie. Aby to osiągnąć, należy zwrócić uwagę na poniższe elementy, które pomogą skierować użytkownika do najważniejszych podstron naszego serwisu.
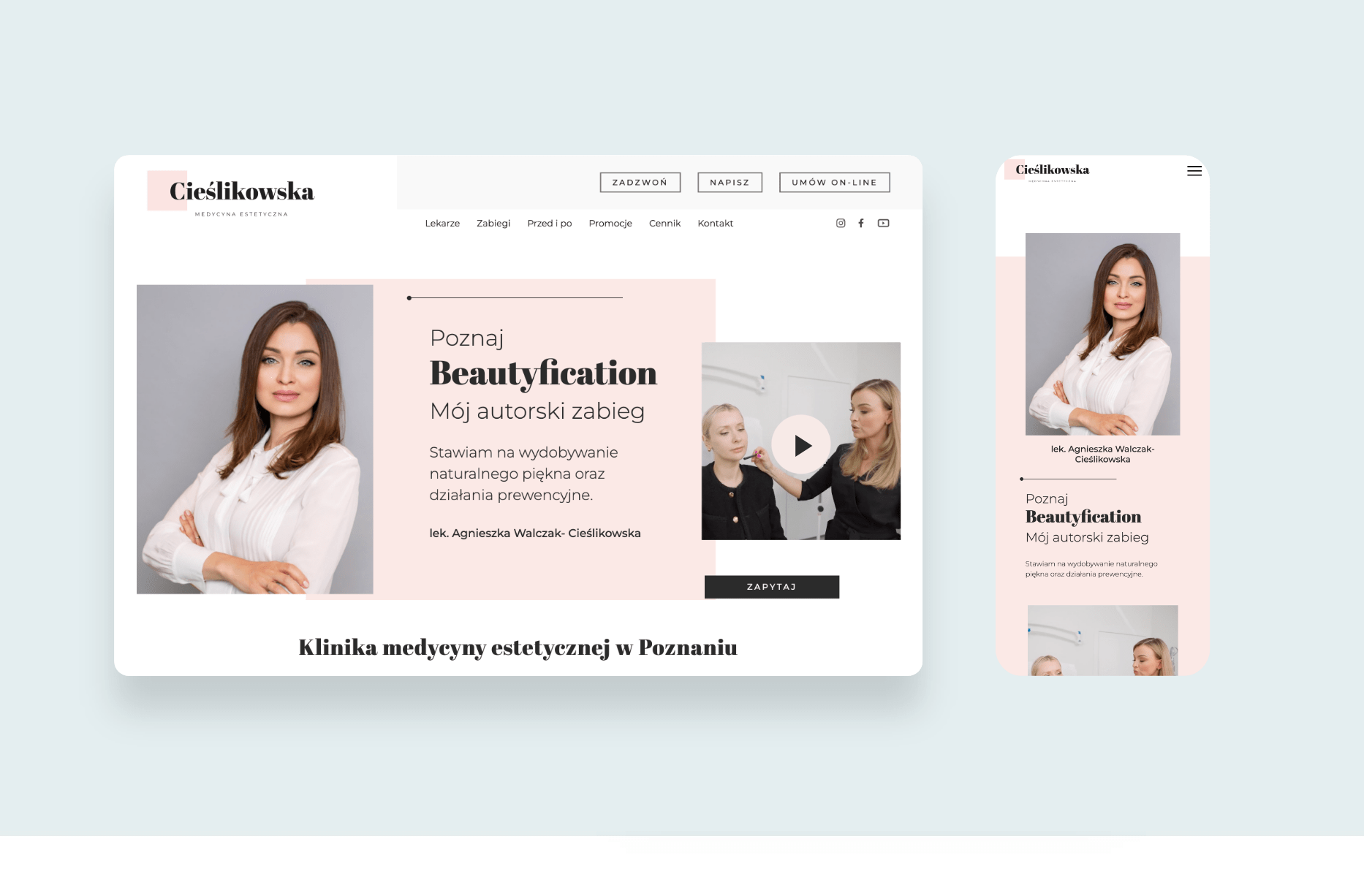
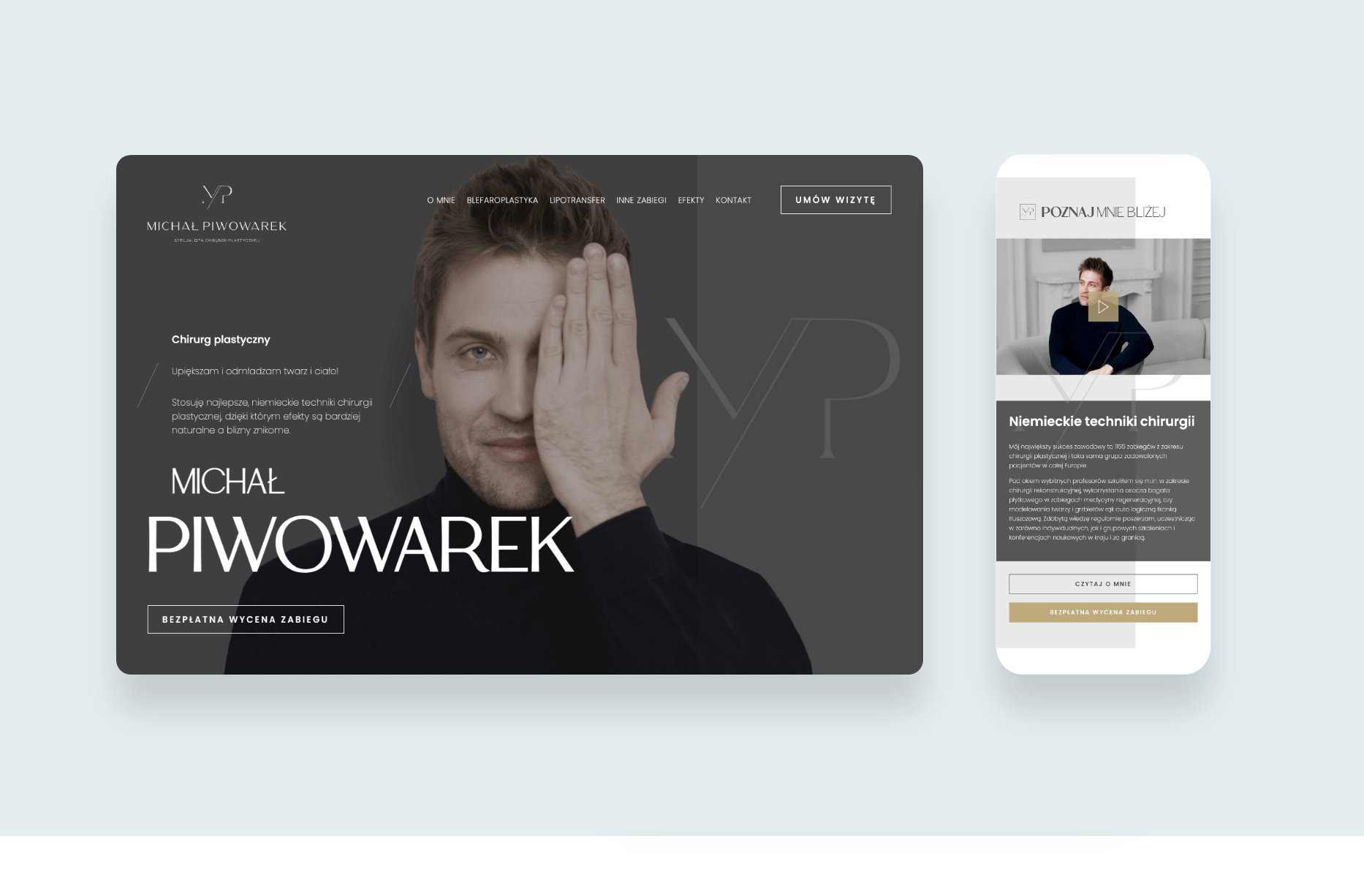
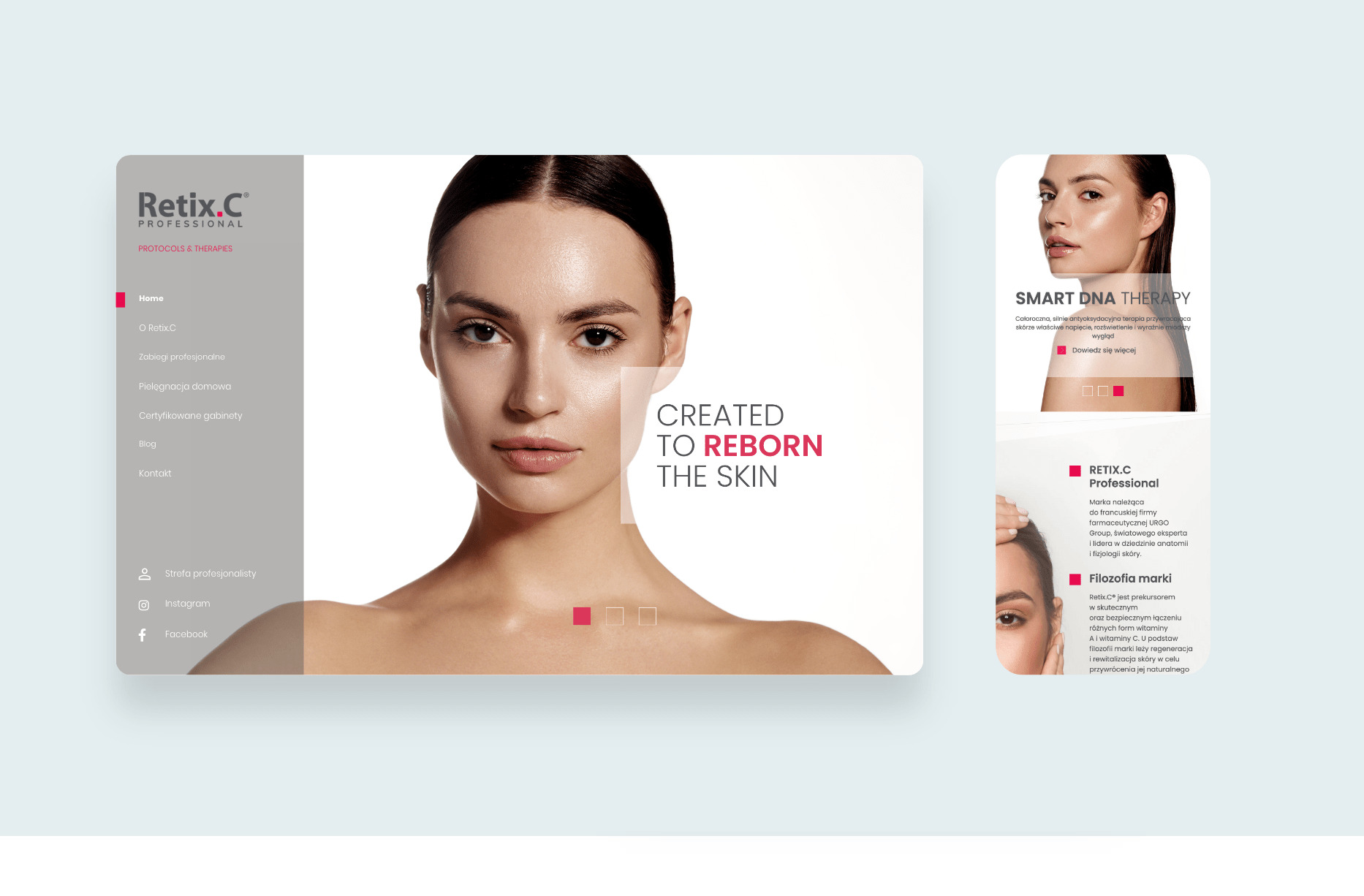
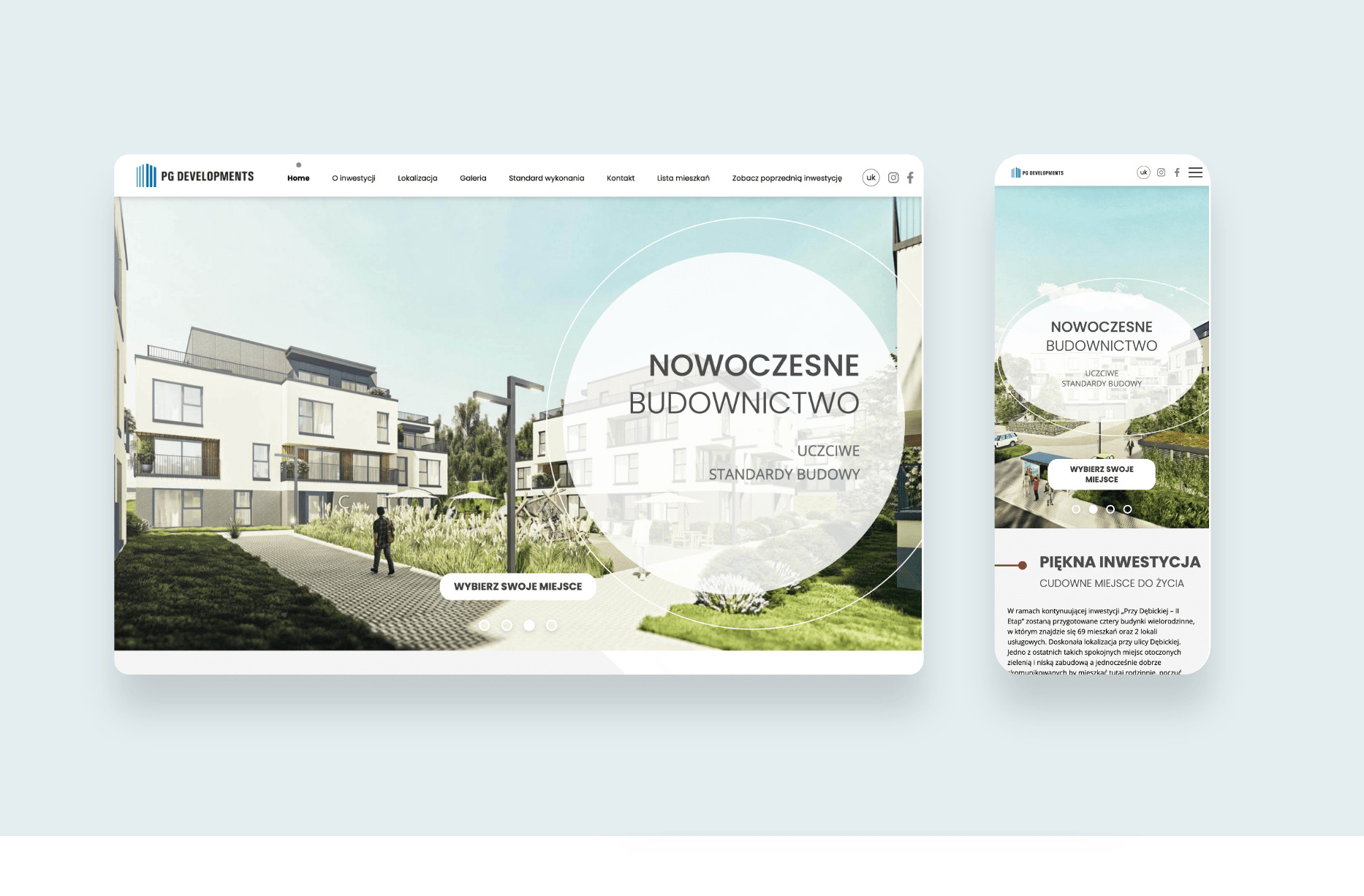
Projekt strony głównej – struktura i sekcje:
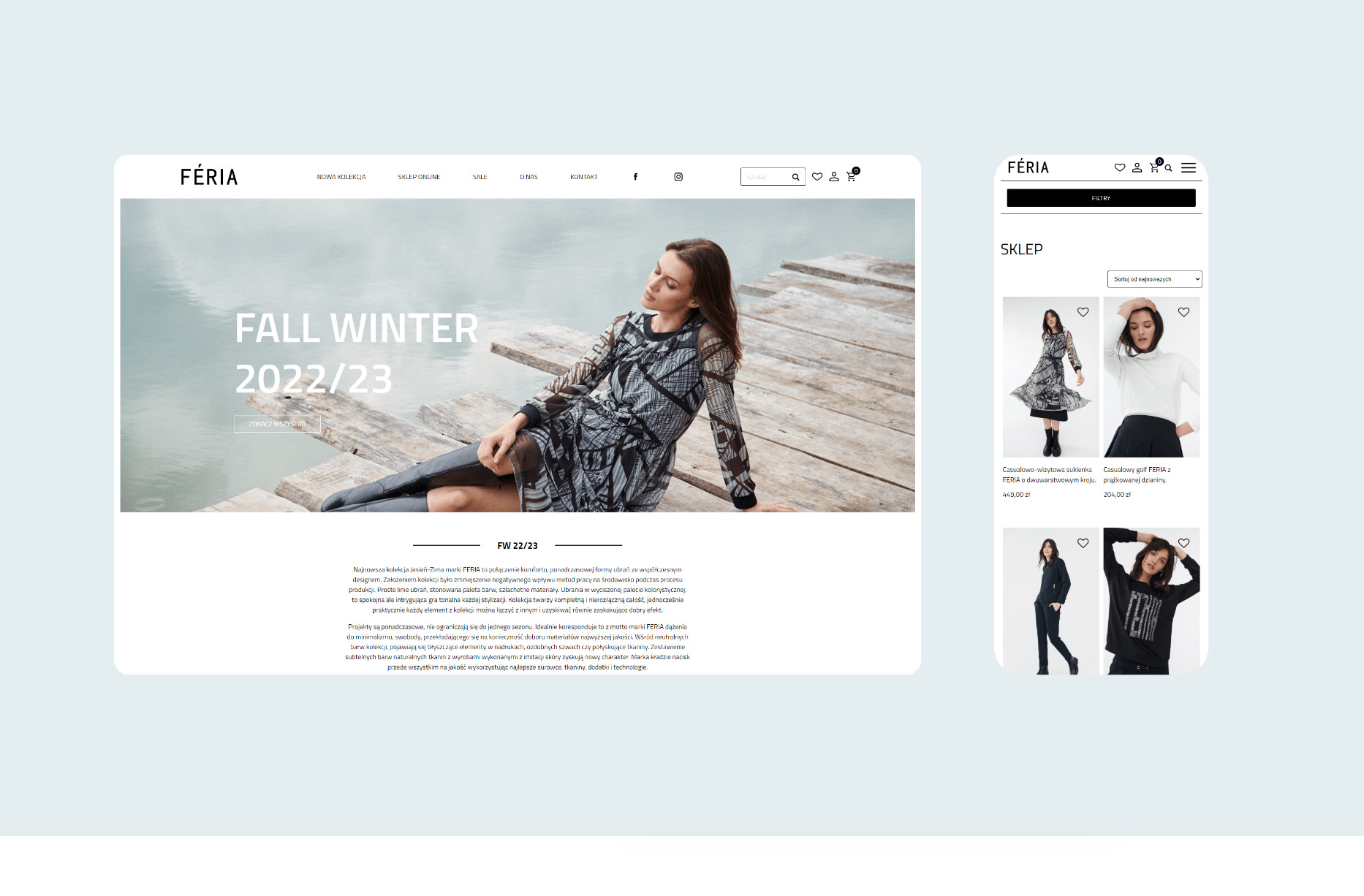
Użytkownicy nie czytają stron internetowych, ale je skanują. To oznacza, że projekt strony powinien być przejrzysty, zawierać duże hasła i krótkie treści, które odnoszą się do tych haseł. Grafika powinna być zgodna z opisaną sekcją.
Krótkie hasła i ciekawe lub nawiązujące do treści grafiki przyciągają uwagę użytkowników. Jeśli zainteresuje ich wejście dalej, przejdą do podstrony za pomocą dobrze widocznego przycisku CTA.
Czy slider jest potrzebny na stronie głównej?
Należy pamiętać, że slider to maksymalnie widoczny drugi slajd dla użytkownika. Użytkownicy przewijają stronę w dół, dlatego należy skupić naszą uwagę na pierwszym slajdzie lub podzielić slajd na 2 lub 3 kafle, które kierują do wybranych podstron, na których zależy nam, aby były odwiedzone przez użytkownika. Zobacz również, dlaczego nie zaleca się stosowania slidera na stronie głównej.
Pokaż inwestycje w liczbach:
Bardzo dobrym modułem jest proste pokazanie parametrów inwestycji, na przykład:
- Liczba mieszkań
- Liczba pięter
- Standard i jakość
- Ilość dostępnych metrów
- Dodatkowe udogodnienia
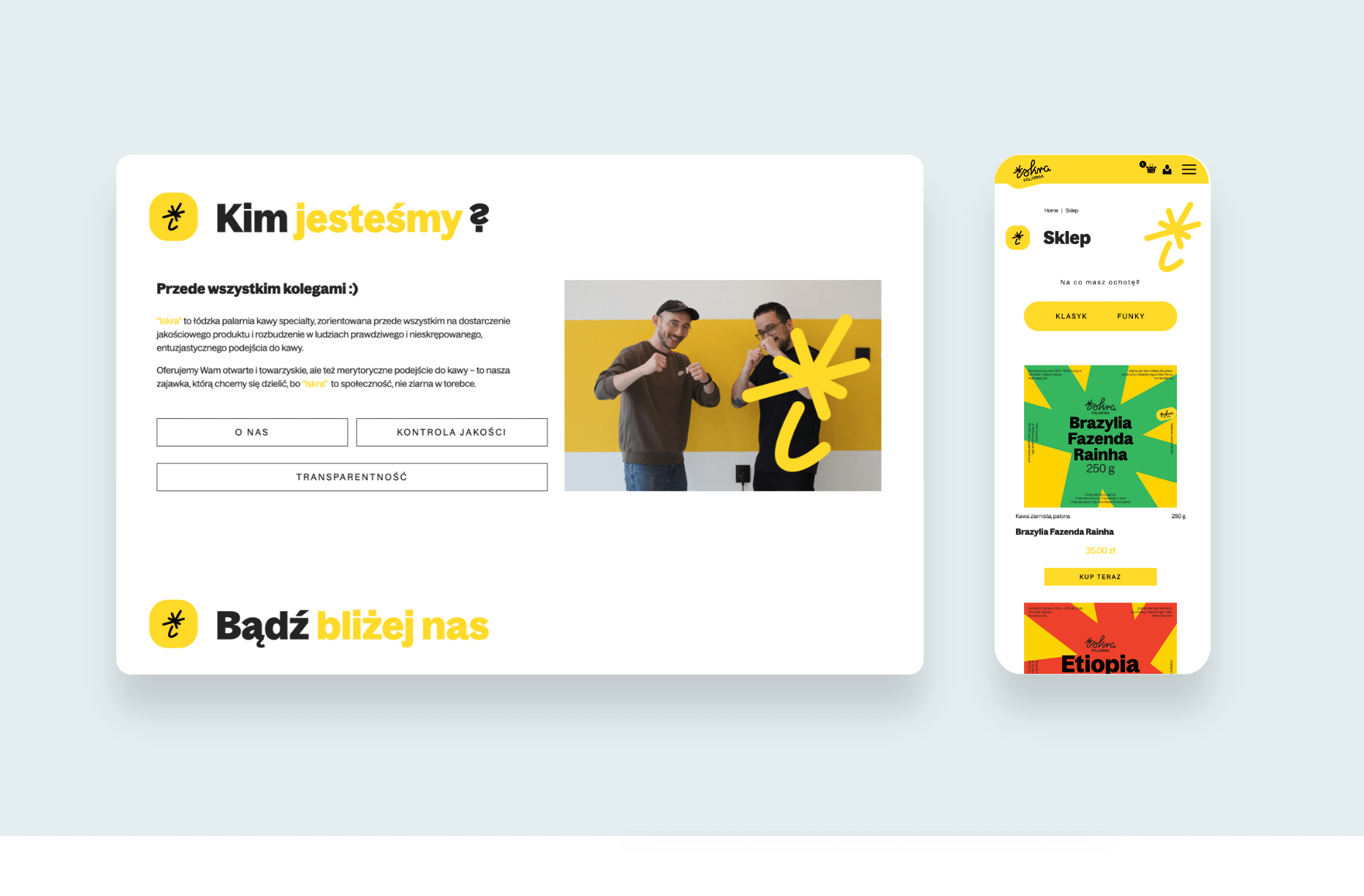
Sekcje z ikonami
Zdecydowanie tak. Ikonki przyciągają uwagę, szczególnie gdy są ciekawe i pasujące do stylu strony i inwestycji. Samo spojrzenie na ikony powinno wystarczyć użytkownikowi, aby dowiedzieć się o najważniejszych aspektach samochodów i zaletach inwestycji.
I najważniejsze – nie próbujmy otwierać już otwartych drzwi. Jeśli użytkownik jest przyzwyczajony do standardowego menu, z logo po lewej stronie, które prowadzi do strony głównej, powinniśmy zachować te przydatne funkcje.
Funkcjonalności strony inwestycji deweloperskich
W przypadku strony inwestycji dla dewelopera ważne jest, aby można było łatwo się skontaktować i dotrzeć do karty mieszkania. Istnieją tu dwie rozwiązania:
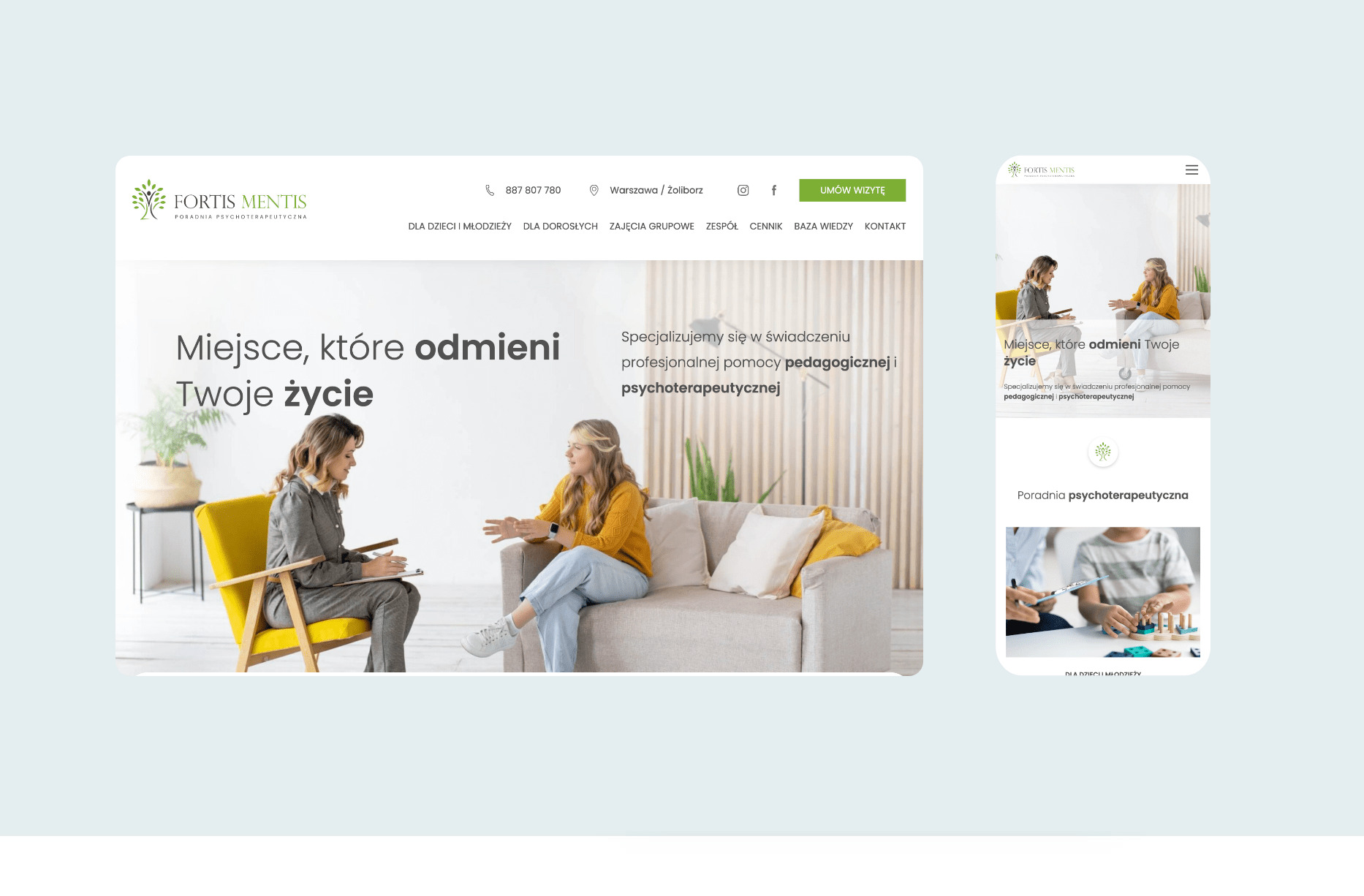
- Aby zwiększyć konwersję ze strony internetowej, skutecznym rozwiązaniem jest umieszczenie przycisku CTA do kontaktu lub umówienia wizyty w menu strony. Najlepiej umieścić go na końcu w sposób lekko wyróżniający się od reszty menu. (Jak zaprojektować skuteczny przycisk CTA?)
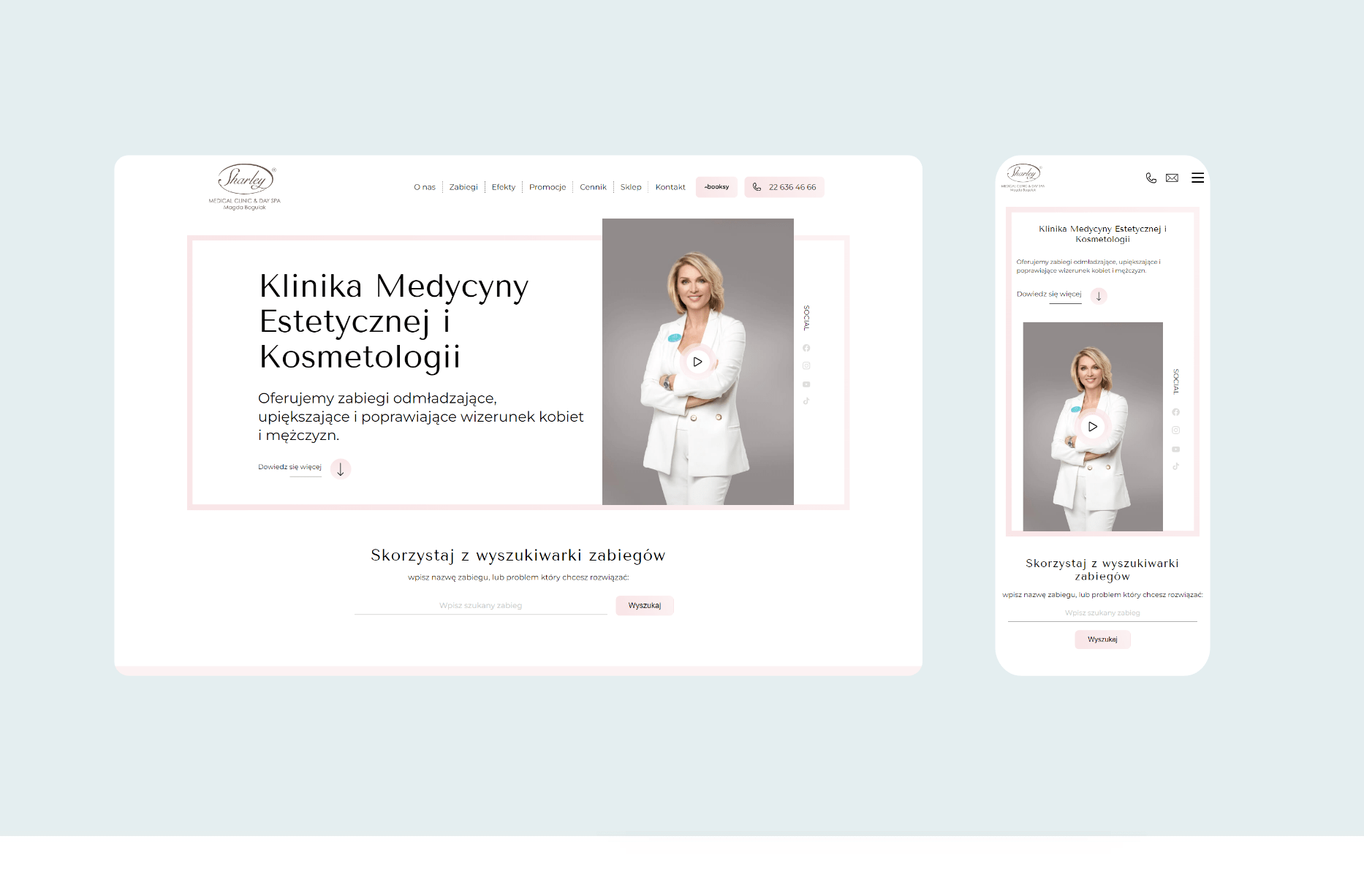
- Drugą opcją jest umieszczenie klasycznego wyszukiwania z parametrami w drugiej lub trzeciej sekcji na stronie głównej. Jeśli użytkownik korzysta z telefonu i chce znaleźć mieszkanie, po dwukrotnym przewinięciu otrzyma gotowy mechanizm do tego.
Umieszczenie buttonu CTA w menu oraz dobrze widoczny CTA poniżej hasła
Wyszukiwarka graficzna – kroki dotarcia do karty mieszkania
Wyszukiwarka graficzna i standardowa
Wyszukiwarka graficzna. Interaktywna mapa z dymkiem opisu
Doskonale byłoby umieścić tę sekcję na górze strony głównej, na drugim lub trzecim miejscu. Jeśli chodzi o menu, powinniśmy stworzyć dedykowaną pozycję, na przykład „mieszkania”, która będzie rozwijana do podmenu z wyszukiwarką graficzną lub standardową wyszukiwarką.
Wyszukiwarka klasyczna na stronie dewelopera
Podczas korzystania z wyszukiwarki, warto uwzględnić następujące parametry:
- Typ mieszkania
- Powierzchnia
- Dostępność
- Liczba pokoi
- Cena (możliwość wyboru za pomocą suwaka)
- Opcja wyszukiwania tylko wolnych mieszkań.
Karta mieszkania i lista mieszkań
Czytelna i intuicyjna karta mieszkania
Zdjęcia o odpowiednich rozmiarach są niezbędne. Najlepszym rozwiązaniem dla e-commerce jest dwukolumnowy układ. Po lewej stronie znajduje się panel boczny z danymi dotyczącymi mieszkania i odpowiednim CTA do kontaktu oraz pobrania karty. Po prawej stronie znajduje się rzut mieszkania i opcjonalnie wizualizacja 3D. Nie zapomnijmy o uwzględnieniu podobnych mieszkań poniżej i umieszczeniu wyszukiwarki tekstowej na dole.
Strona docelowa sprzedażowa
Stworzona specjalnie do zbierania leadów w przypadku kampanii Adwords. Więcej informacji na temat strony docelowej znajdziesz w naszym wpisie: co powinna zawierać strona docelowa.
Techniczne wymagania dla strony internetowej dewelopera
Przede wszystkim należy zadbać o responsywność i idealną wersję mobilną. Większość użytkowników przegląda strony internetowe na smartfonach. Warto zwrócić uwagę na techniczne aspekty, takie jak:
- Czas wczytywania,
- Szybkość działania,
- Dedykowane menu w burgerze,
- Przycisk CTA „Umów się na spotkanie” w górnej belce nawigacyjnej,
- Możliwość kontaktu po kliknięciu numeru telefonu.
Jakie zadania są przed stroną internetową dewelopera?
Przede wszystkim, strona powinna mieć czytelną nawigację, prowadzącą do konwersji, czyli do kontaktu z przedstawicielem. Ważne jest również zapoznanie się z ofertą dewelopera. Sprzedaż mieszkań to długi proces, więc użytkownik prawdopodobnie będzie powracał na stronę wielokrotnie. Dlatego warto, aby była ona prosta, intuicyjna i nie budziła frustracji złymi rozwiązaniami UX.
Jak zaprojektować stronę dla dewelopera logistycznie?
Istnieją dwie różne „szkoły” i podejścia do tworzenia stron internetowych dla deweloperów inwestycji.
Pierwszym podejściem jest budowa jednej strony głównej dewelopera z oddzielnymi podstronami na poszczególne inwestycje, na przykład aktualne inwestycje i inwestycje zrealizowane.
Drugim podejściem jest budowa strony głównej dewelopera oraz dedykowanych stron dla poszczególnych inwestycji. Ta droga sprawdza się lepiej w przypadku rozbudowanych stron większych inwestycji.
Zalety rozwiązania:
- Samodzielne strony dedykowane inwestycji są lepszą wizytówką, ponieważ są dostosowane do konkretnych rozwiązań projektowych, graficznych i stylistycznych. Całość tworzy spójny obraz inwestycji.
- Są bardziej czytelne, ponieważ posiadają menu i strukturę dedykowaną tylko dla jednej inwestycji mieszkaniowej dewelopera.
- Podnoszą prestiż inwestycji, zwłaszcza tych droższych, skierowanych do bardziej zamożnych odbiorców.
- Ułatwiają komunikację poprzez umieszczanie adresu URL inwestycji na banerze lub w reklamie.